Select Options
Let's say you have a form on your Angular app that has some select boxes like the code below.

<form method="somemethod" action="someaction">
<label>City 1</label>
<select name="city1">
<option disabled selected>Select City</option>
<option>Atlanta</option>
<option>Midland</option>
</select>
<label>City 2</label>
<select name="city2">
<option disabled selected>Select City</option>
<option>Atlanta</option>
<option>Midland</option>
</select>
</form>
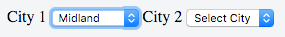
If you had just one select box on the page you could do a simple by.cssContainingText.
element(by.cssContainingText('option', 'Midland')).click();
Running this you would get the result.

That just does not give you much control over your application at all. Selenium will search and return the first available element in the DOM. For this task we need to use nested elements by finding the select box first, and then the option.
$('[name="city2"]').element(by.cssContainingText('option', 'Midland')).click();
